Tables
Tables are made with HTML block tool.
About tables
Keep use of tables as limited as possible. Remember: Tables were created for displaying numerical data.
Keep tables as small as possible to avoid overloading the user's capacity to process information. Rather than making one, large overcompassing table, keep the information in small chunks: Rethink your information and re-group it when necessary: Make several smaller tables rather than one large one.
Empathize with the user: Think through the received of this information: Is a table the best way to present the information? Keep in mind that almost 50% of our members view our site with their mobile devices. Although our tables are responsive, reading a large table in mobile phone can be taxing.
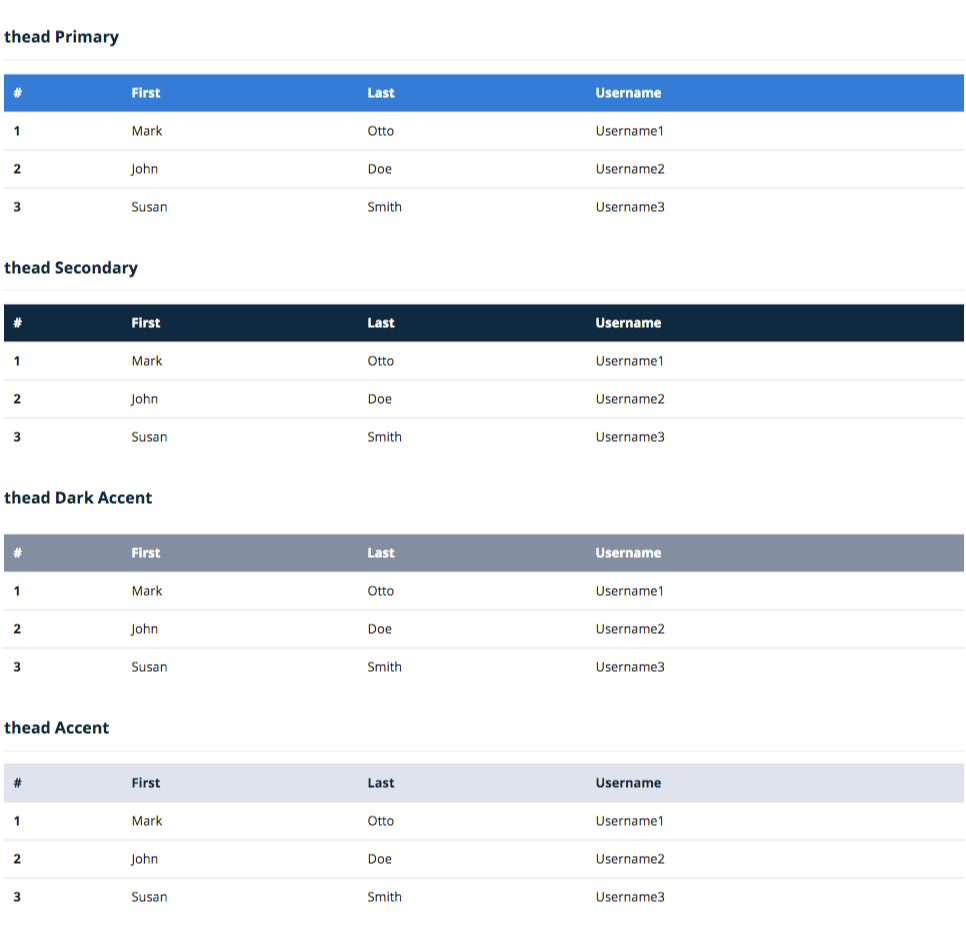
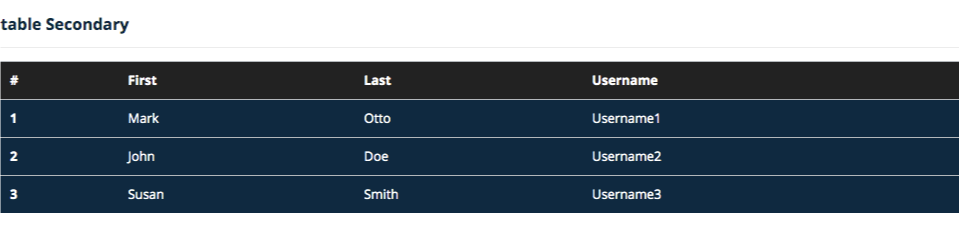
1.) Regular tables

Dark version:

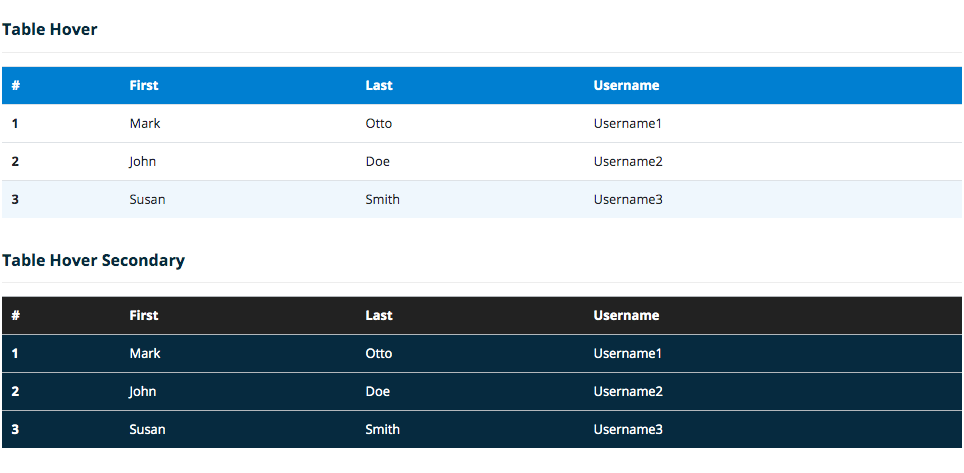
2.) Tables with a hover effect.
The hover will help the user to focus on a row of information. This is particularly helpful when the table is very long.

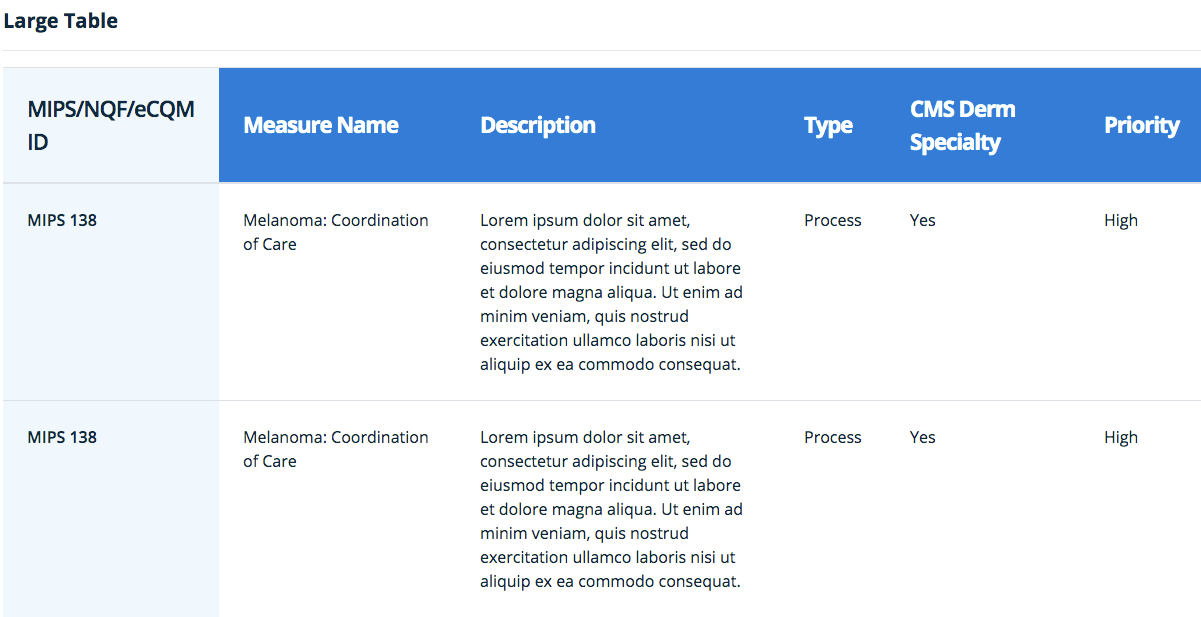
3.) Large tables
These tables are only "large" in a sense that the header row has larger font and more margin around it. This is to give emphasis to the table on the page. Same rules apply: Keep table as short as possible to reduce cognitive load.

Responsive table has horizontal scrolling when the display isn't large enough to show the table:

Code library assets: https://assets.aad.org/html/Components/tables.html
 Atopic dermatitis: More FDA-approved treatments
Atopic dermatitis: More FDA-approved treatments
 Biosimilars: 14 FAQs
Biosimilars: 14 FAQs
 How to trim your nails
How to trim your nails
 Relieve uncontrollably itchy skin
Relieve uncontrollably itchy skin
 Fade dark spots
Fade dark spots
 Untreatable razor bumps or acne?
Untreatable razor bumps or acne?
 Tattoo removal
Tattoo removal
 Scar treatment
Scar treatment
 Free materials to help raise skin cancer awareness
Free materials to help raise skin cancer awareness
 Dermatologist-approved lesson plans, activities you can use
Dermatologist-approved lesson plans, activities you can use
 Find a Dermatologist
Find a Dermatologist
 What is a dermatologist?
What is a dermatologist?